VIVA Virtual Assistants
Overview
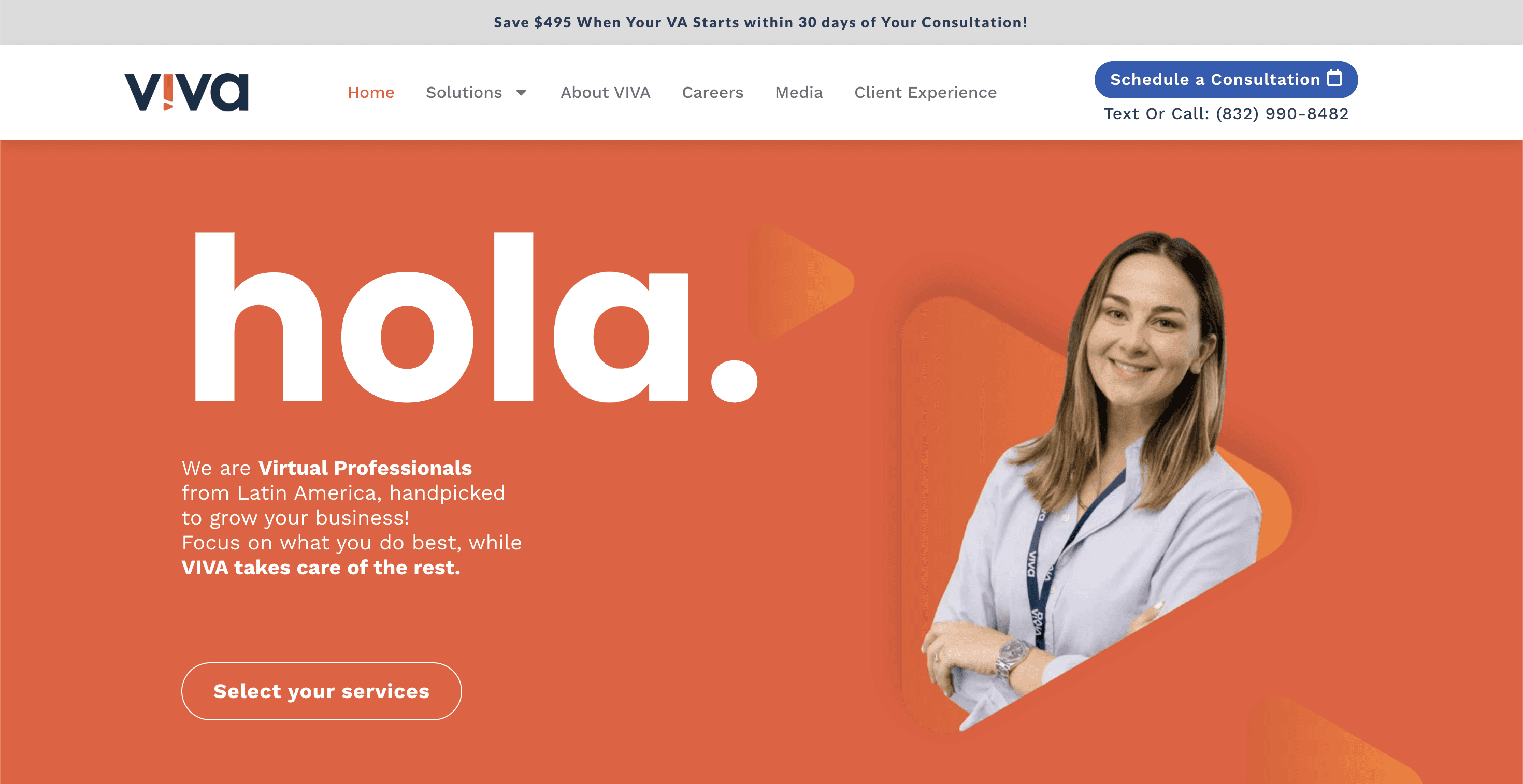
The VivaVS website was designed and developed with the goal of providing a user-friendly platform that showcases the brand’s products and services in an aesthetically appealing and functional manner. It integrates modern design trends, responsive layouts, and interactive elements, ensuring a seamless user experience across all devices.
Project Objectives
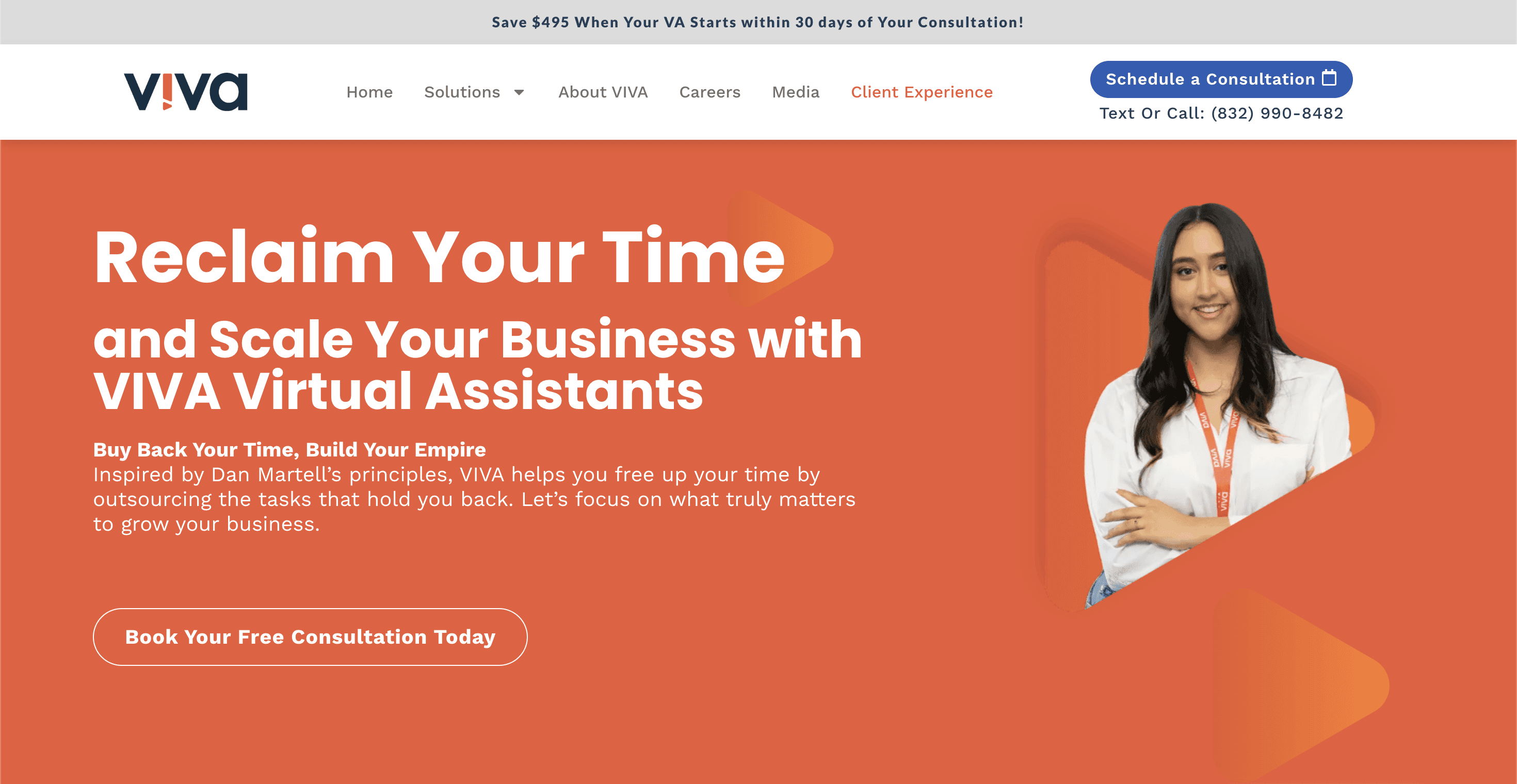
Modern Visual Appeal: Create a sleek, minimalist design that reflects the VivaVS brand identity.
User Experience Optimization: Prioritize ease of navigation and an intuitive user journey for customers.
Mobile Responsiveness: Ensure the website performs well on both desktop and mobile devices.
Fast Load Times: Optimize performance to provide quick access to content.
Product Showcase: Highlight VivaVS’s products through engaging visual elements like carousels and galleries.
SEO-Ready: Implement technical and on-page SEO best practices to enhance search engine visibility.
Design Process
Discovery Phase:
In-depth consultation with VivaVS stakeholders to understand brand values and target audience.
Conducted competitor analysis to identify gaps and opportunities in the market.
Wireframes & Mockups:
Created wireframes to map out the structure of the site.
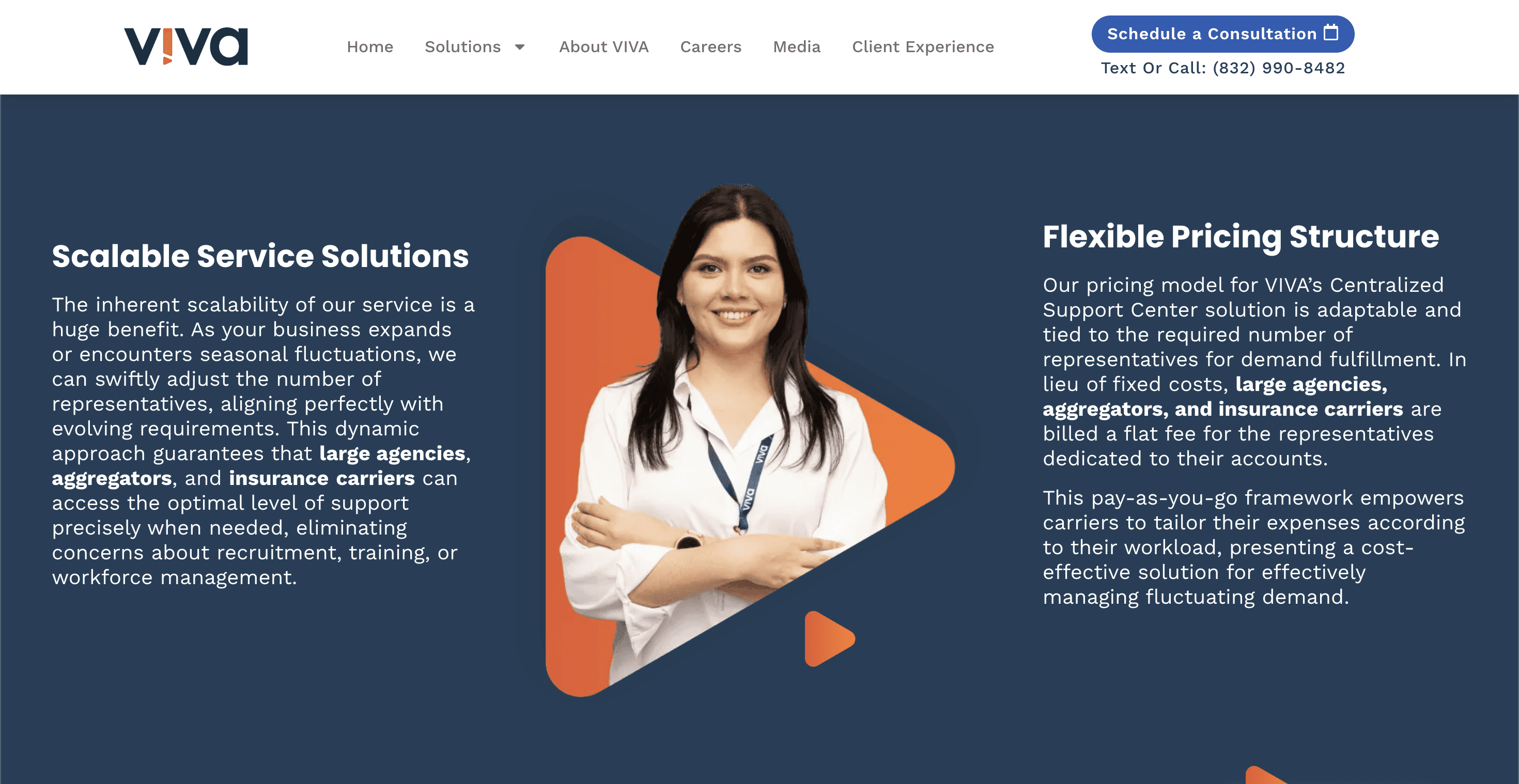
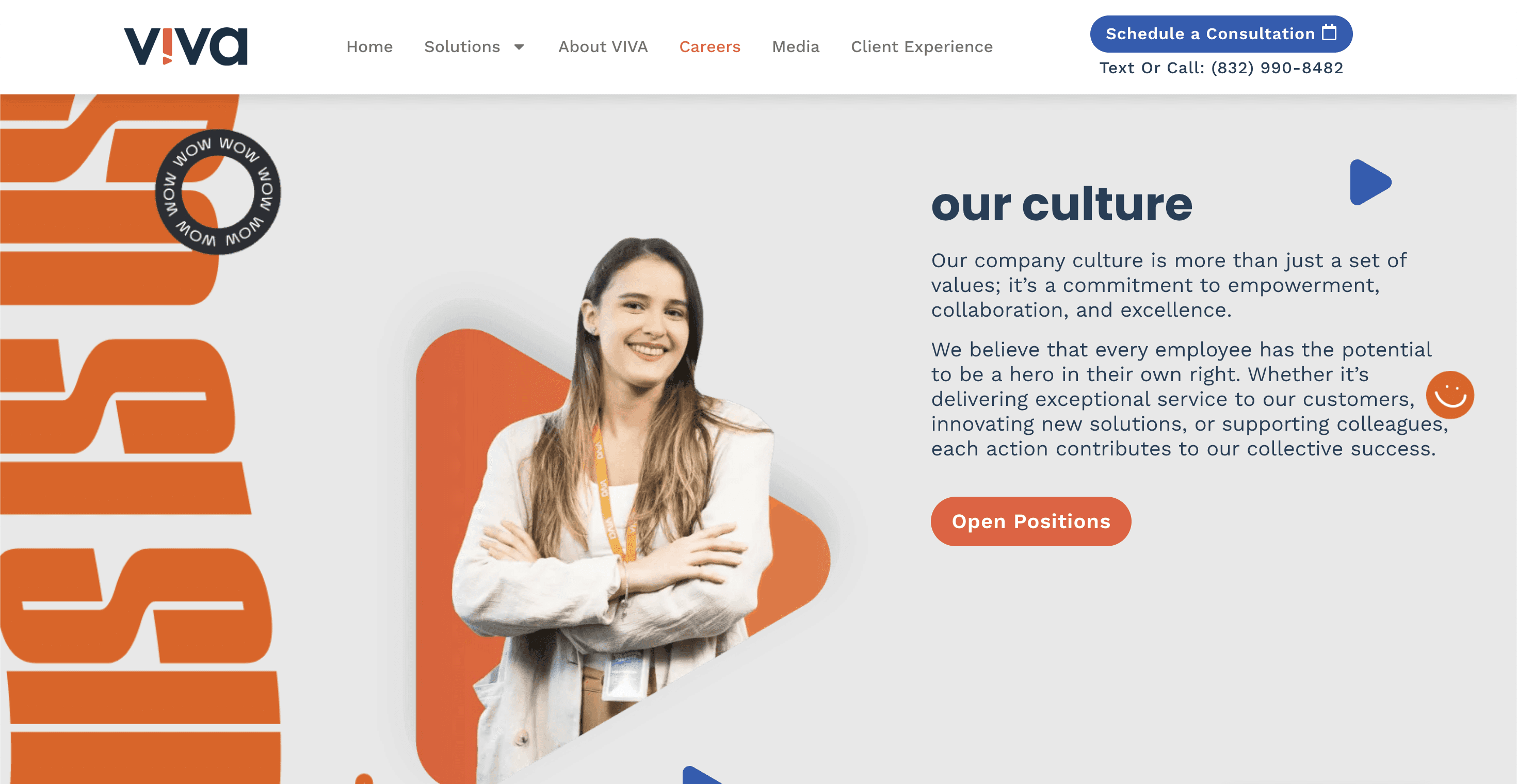
Developed high-fidelity mockups, integrating branding elements, color schemes, typography, and layouts that convey a modern and clean aesthetic.
Ensured the design was consistent with the latest UI/UX best practices to engage users visually while maintaining simplicity.
Responsive Design:
Used responsive design techniques to ensure the website adapted to various screen sizes, including desktops, tablets, and smartphones.
The goal was to provide a seamless experience across devices without compromising content delivery or navigation.
Development Process
Content Management System (CMS) Selection:
The VivaVS website was built using WordPress for its flexibility, ease of use, and vast range of plugins.
The Elementor plugin was integrated to simplify content management, allowing for drag-and-drop editing and future scalability.
Custom Features:
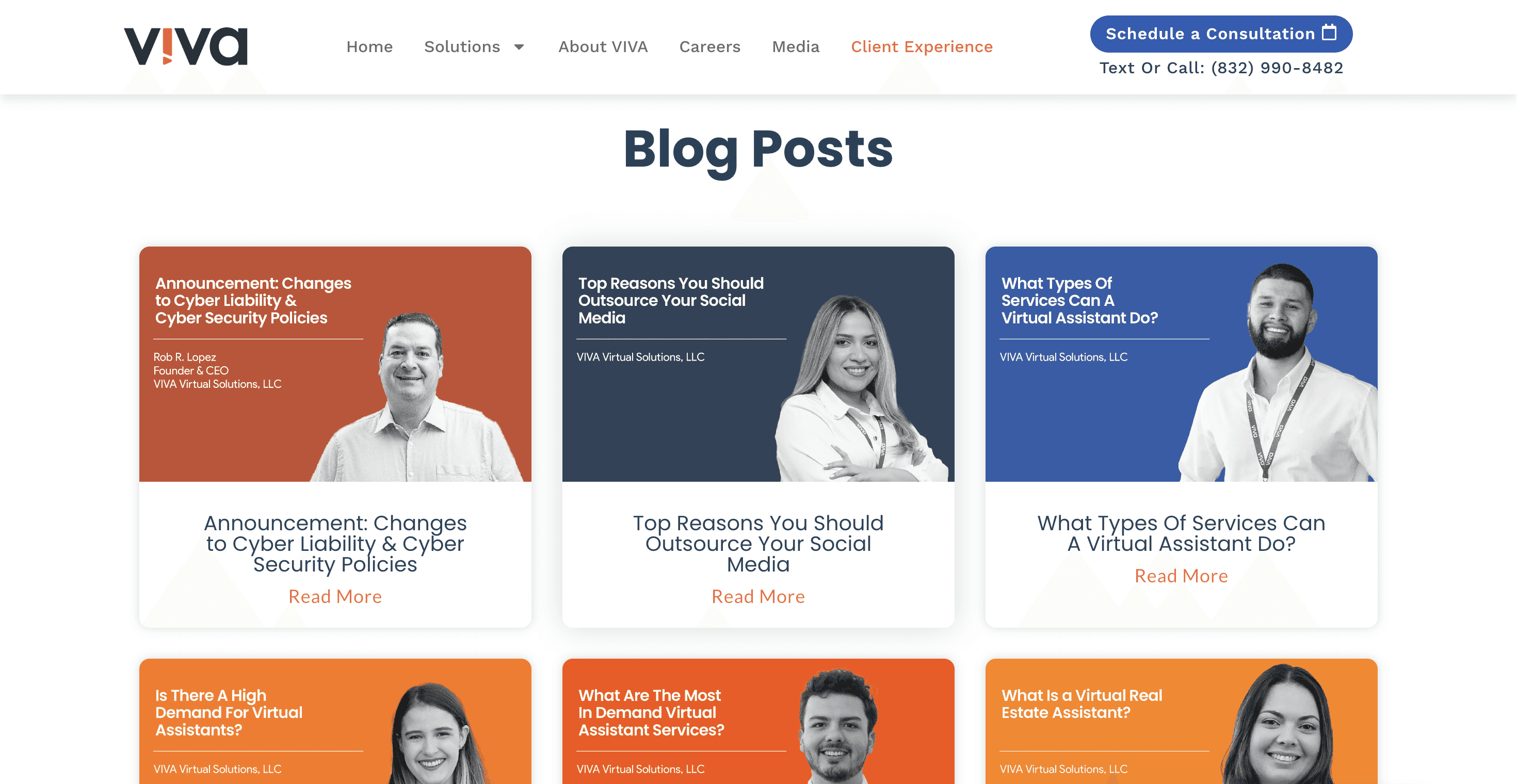
Gallery Carousel: A custom carousel was designed to feature multiple product images, offering a dynamic, visually engaging way to showcase products.
Loop Items: Leveraged Elementor’s loop item functionality to efficiently present content in grids and rows, providing a well-organized visual experience.
Responsive Navigation: Developed an intuitive navigation bar that adapts smoothly to mobile interfaces, ensuring a frictionless experience for mobile users.
Performance Optimization:
Optimized images and used lazy loading to ensure fast load times.
Minimized CSS and JavaScript files to reduce server load and improve speed, addressing potential performance bottlenecks.
SEO Implementation:
Applied on-page SEO strategies, including meta tags, header optimization, and keyword-focused content structuring.
Ensured the website adhered to Google’s Core Web Vitals for improved rankings.
Challenges & Solutions
Challenge: Handling overflow issues in the gallery carousel when displayed in multiple columns.
Solution: Adjusted CSS styles to set a maximum width and added conditional formatting to ensure consistent display across different column layouts.
Challenge: Maintaining fast load times with high-quality images.
Solution: Compressed images and implemented lazy loading techniques to improve performance without sacrificing quality.
Final Outcome
The VivaVS website delivers a sophisticated yet user-friendly experience. With a modern design, fast performance, and mobile-friendly features, the site effectively showcases VivaVS products and services. The integration of a flexible CMS ensures that future updates and content management are hassle-free, allowing the client to maintain the website efficiently.
Key Results
Increased Engagement: Bounce rate reduced due to enhanced navigation and intuitive design.
Improved Mobile Experience: Users reported a seamless experience across devices, driving mobile traffic.
SEO Benefits: Optimized structure and speed improvements led to better visibility on search engines.
Conclusion
The VivaVS project highlights the importance of combining modern design trends with technical efficiency. Through thoughtful planning and innovative solutions, the website delivers on both aesthetics and functionality, providing the client with a strong digital presence that engages users and supports business growth.
Learn More about what we do